
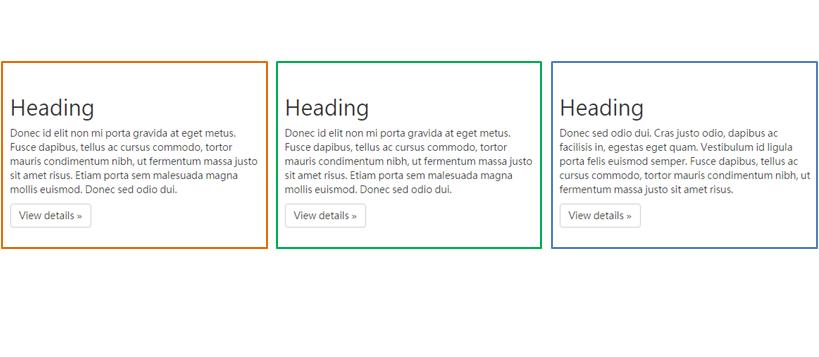
這個元件 row 裡面有三個結構相同的地方,是一個類似 card 的介紹,有小標題,內容和一個按鈕連結。
<div class="col-md-4">
<h2></h2>
<p></p>
<p><a class="btn btn-default" href="#" role="button"></a></p>
</div>
在使用小幫手之前,我們必續幫小幫整理資料,我們使用 Object 規劃給一個 card 的資料格式。
比如 h2 大概是小標題簡單訂為 title,接著有一小塊介紹是 info 最後是一個按鈕連結上面所顯示要的文字 btntext。
ex:
{
title: '',
info: '',
btntext: ''
}
然後我們要把三筆資料,各別存放在 Object 中外面再用 Array 包起來。
ex:
[
{
title: 'Heading',
info: 'Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. ',
btntext: 'View details »'
},
{
title: 'Heading',
info: 'Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. ',
btntext: 'View details »'
},
{
title: 'Heading',
info: 'Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.',
btntext: 'View details »'
},
]
它可以幫你重複繪出某些重複的區塊,運用方法就像在 HTML 寫一段 javascript for in ex: for(var item in 10).
基礎用法:
<ul>
<li v-for="item in 3">{{ item }}</li>
</ul>
<!-- 執行結果 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<div class="col-md-4" v-for="item in list">
<h2>{{ item.title }}</h2>
<p>{{ item.info }}</p>
<p><a class="btn btn-default" href="#" role="button">{{ item.btntext }}</a></p>
</div>
<script>
export default {
data () {
return {
list: [ 資料放這裡(container.vue) ],
}
},
}
</script>
v-for 會歷遍 list(Array)的所有資料,每拿到一筆資料(Object)就會暫存在 item 中,因此我們在 template 使用 {{ item.title }} 的時候,我們就可以拿到每一筆存放在 key 為 title 的內容。
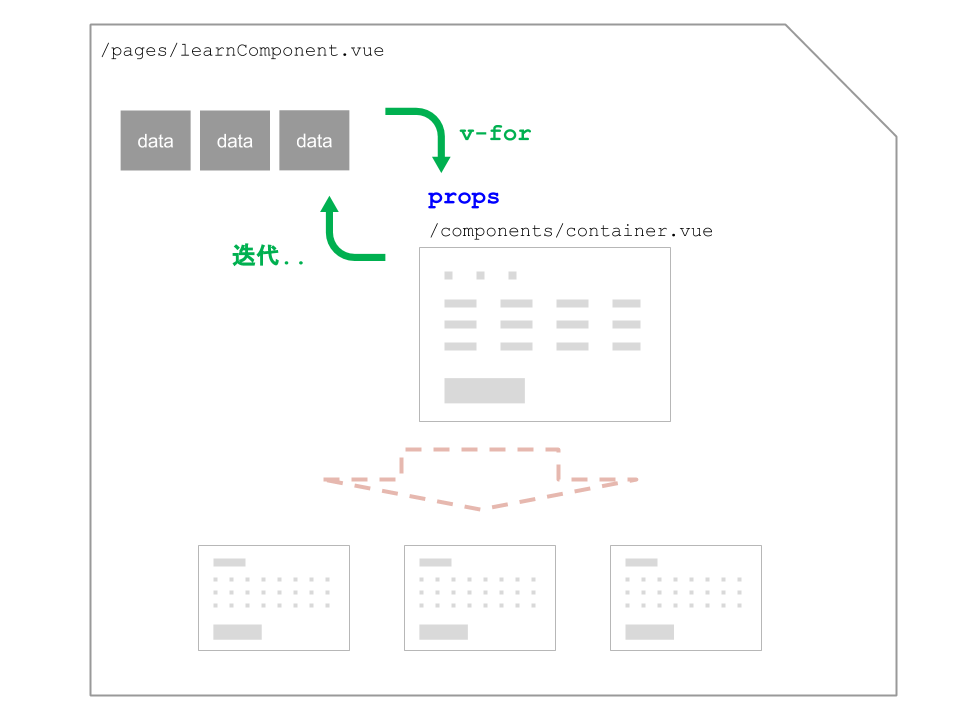
上面我們使用 v-for 在 container.vue 裡面重複畫出每一張卡片,可是這樣資料還是包在 container.vue 這個元件中沒辦法重複利用這個元件,
因此我們要把資料提到往上層,從 learnComponent.vue(父層)傳下來給子元件 container.vue。

component 可以讓我們自定義 tag
當然也可以讓我們自己定義 attribute 就是使用 props
container.vue在 container.vue 這個元件設定好接收的 props 與資料型態(避免錯誤,防呆)
<script>
export default {
// vue option 當中有 props 開發區域
props: {
// attribute name: Type
list: Array
},
//data () {
// return {
// list: [ 資料"不"需要存在這邊了 ],
// }
//},
}
</script>
learnComponent.vue把整理好的 list data 往上存放在 learnComponent.vue 裡面。
在使用 props 傳遞下去。
</template>
<div>
<navbar />
<container :list="list" />
<jumbotron />
</div>
</template>
<script>
data () {
return {
list: [ 資料存在這裡(learnComponent.vue)傳給 container ],
}
},
</script>
實作小範例入門 Vue & Vuex 2.0 - github 完整範例
使用 git checkout 切換每天範例。

想請問, 資料放在哪邊比較符合 MVC 或是這樣問
要放在component 還是 匯入components的(這個例子是learnComponent.vue)地方會比較常用or容易維護?
你好:
資料會放在:learnComponent(頁面)中
再丟給 container(元件) 因為元件可以重複利用
資料是這個頁面要顯示的內容(別頁不會一樣)
喔喔謝謝,正在往vuex邁進^^
外面要包一層 div class="row", 才能並排顯示.